ワイヤーフレームとは様々なデザイン要素や情報が、最終製品のどこに表示されるかを表す、図形や線で作られた簡略化された図です。
アプリケーション、Webサイト、製品開発において、ワイヤーフレームは、主要な利害関係者が最終結果の基本的なコア機能とユーザーインターフェース(UI)を理解できるようにするために重要な役割を担っています。
ワイヤーフレームのモデルは、製品開発ライフサイクルの初期に行う必要があります。ウェブサイトやアプリケーションの基本構造とインターフェース要素の概要を示すことで、ワイヤーフレームは、製品がユーザーとビジネスの両方のニーズにどのように対応するかの大まかな概要を作成します。
この記事では、ワイヤーフレームモデルの用途、ビジネスにおけるワイヤーフレームモデルの利点、およびMindManager®などのビジュアルツールを使用してワイヤーフレームモデルを作成する方法について説明します。
>>参考資料・マインドマップソフトで職場の生産性を向上させる3つの方法とは
なぜワイヤーフレームモデルを使用するのか
プロジェクトマネージャやユーザエクスペリエンス(UX)設計者は、製品、アプリ、または Web サイトの外観や機能に関する素案を説明するためにワイヤーフレームを使用します。例えば、デザイナーが既存の Web サイトに新しいボタンを追加したい場合、コーディングに必要な時間と費用をかけることなく、このコンセプトをワイヤーフレームで視覚的にドキュメント化することができます。これは、クライアントや開発チームに対して、デザイン案を伝えるのに役立ちます。ワイヤーフレームは通常、コンテンツやデザイン要素が追加される前の、制作プロセスの第1ステップまたは第2ステップで作成されます。
ワイヤーフレームは、細部よりも構造を重視するため、色や画像は含まれないのが一般的です。その代わりに、デザインや開発に時間とコストをかける前に、案を検証するために使用する簡略化された表現になります。
基本的にワイヤーフレームは、基本コンセプトの確立、プロジェクトの可能性の検討、チームメンバーや他の利害関係者とのコラボレーションを支援する視覚的なガイドです。製品、Webサイト、アプリケーションのデザインの青写真には、さまざまな忠実度のものがあり、それぞれが最終製品に近づいていきます。
- 忠実度の低いワイヤーフレームは、シンプルな画像と模擬コンテンツ(ipsumテキストなど)を使用して、製品の設計と機能の基本を伝えます。シンプルさを重視することで、忠実度の低いワイヤーフレームでは、利害関係者の要件や要望に応じて機能の追加や削除を簡単に行うことができます。この段階のワイヤーフレームは、マインドマップのように様々なコンセプトを検討し、フィードバックを収集するのに最も効果的です。
- 中程度の忠実度のワイヤーフレームは、忠実度の低いワイヤーフレームよりも若干詳細ですが、通常、グレースケールのカラーリングを使用して視覚的な要素を表現しています。このワイヤーフレームは、ノイズになるタイポグラフィや最終的な画像などを避けながら、視覚的な階層を確立します。これにより、クライアントとチームメンバーは、製品の外観よりも機能や特徴に集中することができます。
- 忠実度が高いワイヤーフレームは、UXプロセスの後期に使用され、仮置きのコンテンツはほとんど含まれません。詳細度が高いため、インタラクティブ要素などの複雑なアイテムのドキュメントによく使用されます。この段階のワイヤーフレームでは、ユーザビリティテストを実施し、不足している要件を特定し、修正することができます。
人間は、情報を視覚化することで理解し、処理しやすくなります。ワイヤーフレームは最終製品の視覚的表現となるため、開発者とデザイナーは、特定のコンポーネントや要素がどこに配置されるか、ユーザーが特定のタスクを実行したり、Webサイトやアプリケーションをナビゲートしたり、製品を使用したりする方法をより簡単に伝えることができます。
ビジネスにおけるワイヤーフレームモデルの利点
製品開発の初期段階において、ワイヤーフレームは、レイアウト、必要な機能、情報アーキテクチャなど、大局的な構造に関する考察に集中するのに役立ちます。情報アーキテクチャ(IA)とは、ユーザーが探しているものを簡単に見つけられるように、製品のコンテンツと機能を整理して構造化するプロセスです。
そのため、ワイヤーフレームには写真やテキストの代わりに仮置きが多く使われます。最終的なコンテンツの細部にまで踏み込むのではなく、仮置きを使用することで、ユーザーエクスペリエンス(UX)に関連する全体的なレイアウトに磨きをかけることができるのです。
ワイヤーフレームを活用する組織は、プロジェクトライフサイクルの早い段階で利害関係者のフィードバックを収集し、適用することができます。これにより、製品の機能とコンテンツがビジネスやユーザーのニーズとより深く一致するようになります。ワイヤーフレームモデルは、最終製品の外観、機能、操作方法など、プロジェクトの方向性について全員の意識をあわせるようにします。
ワイヤーフレームやその他のビジュアルツールは、フィードバックを容易にするだけでなく、プロジェクトに関わるすべての人々のコラボレーションとコミュニケーションを促進します。製品チームには、通常、開発の全領域を網羅するさまざまな機能横断的な役割が含まれます。
ワイヤーフレームなどのビジュアルツールは、フィードバックを容易にするだけでなく、プロジェクトに関わるすべての人の協働とコミュニケーションを促進します。製品チームには通常、プロダクトマネージャー、デザイナー、開発者、マーケティング担当者など、開発の全領域を網羅するさまざまな部門横断的な役割が含まれます。このように多様なスキルと責任の集まりであるため、アイディアを伝え、ビジネス要件とユーザー要件の両方を満たす統一されたビジョンを確立することが困難な場合があります。
そこで、ワイヤーフレームが非常に有効なのです。ワイヤーフレームは、言葉だけでは伝わらない部分を視覚的に表現しているため、異なるチームメンバー間の会話を簡素化することができます。
これにより、変更要求や修正の回数が減り、最終的には時間を節約し、設計と制作のプロセスを簡素化することができます。そうでなければ、プロジェクトのライフサイクルを通じて生じる小さな変更が積み重なり要件が増大し、プロジェクトが予算を大幅に超過してしまう可能性があります。
ワイヤーフレームを製品開発における視覚化の補助ツールとして使用することで、さらに以下のような利点があります。
- 複雑なコーディングや設計に時間とお金を費やすことなく、アイディアをテストできる。
- 美的要素に気を取られることなく、製品の機能性を開発ができる。
- ユーザビリティテストを初期に実施しフィードバックを収集し、製品コンセプトを微調整できる。
- 製品テスターやエンドユーザーなど、外部の利害関係者との対話を推進する力となる。
- 製品チーム間の連携を構築するためのリソースと支援となる。
ワイヤーフレームモデルの作成方法
ワイヤーフレームを作成するときは、物事をシンプルに保ち、プロセスを反復的かつ協力的にすることが重要です。ワイヤーフレームは、形よりも機能を重視することを忘れないでください。含まれる機能の機能的な目的を強調するために、シンプルなデザイン構成に焦点を当てます。
ワイヤーフレームモデルは、以下の質問に答える必要があります。
- ユーザーが製品に触れるとき、何を見たり、何をしたりすることを期待するか
- 満足のいくユーザーエクスペリエンス(UX)を実現するために、コンテンツはどのような流れにすべきか
- 目標を達成するために、ユーザーはどのようなタッチポイントやボタンにアクセスする必要があるか
- どのコンテンツが最も重要で、どこに配置すれば最も目立つか
ワイヤーフレームのモデルは、ペンと紙によるスケッチと同じくらいローテクで行うことができますが、このプロセスに明快さと構造をもたらす最善の方法は、MindManagerなどのビジュアルツールを使用することです。MindManager でワイヤーフレームを作成するには、次の手順に従います。
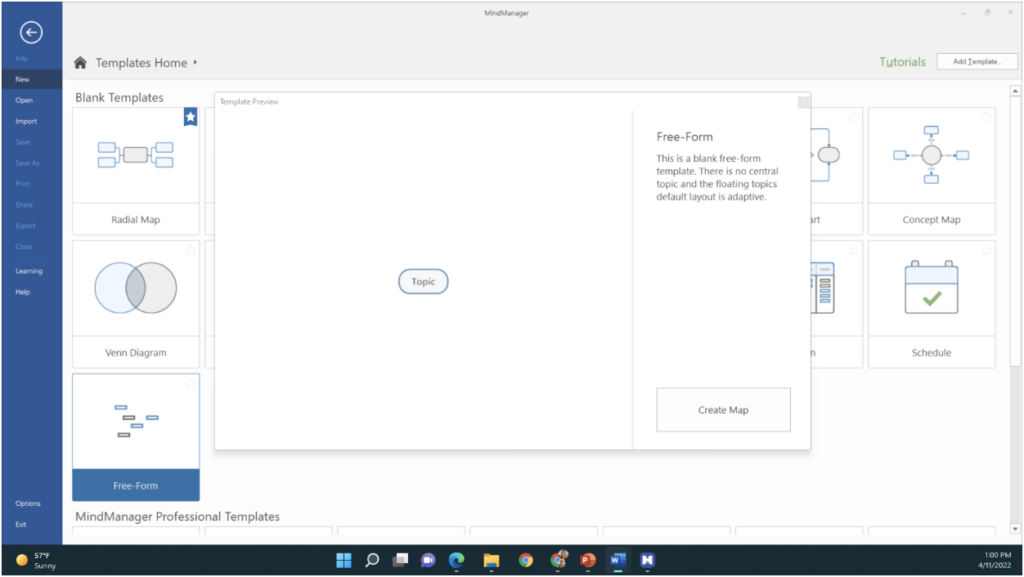
1. テンプレートの選択
MindManager では、ニーズに簡単に対応できる白紙のフリーフォーマットテンプレートなど、テ ンプレートライブラリを使用して設計プロセスを簡素化できます。各テンプレートをプレビューして、最適なオプションを見つけることができます。その後、準備ができたら、ライブラリからテンプレートを選択し、[マップの作成] をクリックします。

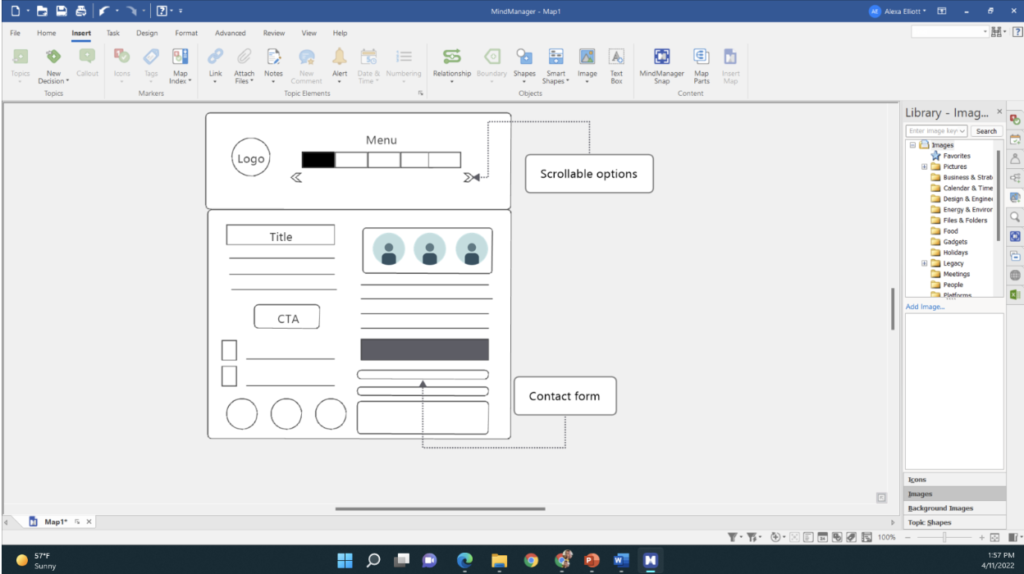
2. コンポーネントの追加
ワイヤーフレームテンプレート内でコンポーネントを追加および移動することができます。たとえば、将来のコンテンツのプレースホルダとして図形を追加したり、MindManager 画像 ライブラリから一般的な画像を使用して、不要な詳細に気を取られることなくアイディアを伝えたりできます。また、ワイヤフレームのさまざまなセクションにラベルを付けて、個々の要素を明確にすることもでき ます。

3. リンクの追加とファイルの添付
MindManager を使用してワイヤーフレームを作成する場合、追加のリソースにリンクするデータを組み 込むこともできます。たとえば、顧客の要件にリンクしてプロジェクトを期待に沿うようにしたり、プロジェクトファイルやスプレッドシートなどのさまざまなデータソースに直接リンクすることができます。
4. チームとの協働
ワイヤーフレームモデルは、チームとの協働に効果的な方法です。MindManager を使用してワイヤフレームを構築すると、ユーザはリアルタイムまたは非同期で一緒にコラボレーションを行い、互いの変更点を確認しながら作業を進めることができます。他のチームや部門からの意見が必要な場合は、チーム メンバーをタグ付けしたり、編集可能なリンクを共有したりして、プロセスに参加させ、フィードバックを得ることができます。
ワイヤーフレームモデルをビジネスで活用する準備はできましたか?MindManager を 30 日間無料でお試しください。
マインドマップをフローチャート、
ガントチャートまで変換し管理する

個人はコチラから
法人はコチラから
この記事は、What wireframe modeling is and why your business needs it | MAY 25, 2022 を翻訳したものです。