A wireframe is a simplified diagram made of shapes and lines to represent where various design elements and information will appear in the final product.
When it comes to application, website, and product development, wireframes play an important role in enabling key stakeholders to understand the basic core functionalities and user interface (UI) of the end result.
Wireframe modeling should take place early in the product development lifecycle. By outlining the website or application’s basic structure and interface elements, wireframes create a high-level overview of how the product addresses both user and business needs.
In this article, we will explore what wireframe modeling is used for, the benefits of wireframe modeling for business, and how you can use visual tools like MindManager® to create a wireframe model.
Why use wireframe modeling?
Project managers and user experience (UX) designers use wireframe modeling to illustrate their initial ideas regarding how a product, app, or website will look and function. For example, if a designer wants to add a new button to an existing website, they can visually document this concept in a wireframe without needing to take the time and expense required for coding. This helps communicate design ideas to the clients and the development team. Wireframes are typically created in the first or second step in the production process, before content and design elements are added.
Wireframes focus on structure over details, which is why they typically do not include colors or images. Instead, they are simplified representations that can be used to validate ideas before spending time and money on design or development.
Essentially, wireframes are visual guides that help establish base concepts, explore project possibilities, and collaborate with team members and other stakeholders. These blueprints of a product, website, or application design may include different fidelity levels, each of which comes closer to the final product:
- Low-fidelity wireframes use simple images and mock content (such as lorem ipsum text) to communicate the basics of the product’s design and functionality. By focusing on simplicity, low-fidelity wireframes make it easy to add or remove features to meet stakeholder requirements and requests. This stage of wireframing is most effective for considering various concepts and collecting feedback, similar to mind mapping activities.
- Medium-fidelity wireframes are slightly more detailed than low-fidelity wireframes but typically still use grayscale coloring to represent visual elements. These wireframes establish visual hierarchy while avoiding distractions such as typography or final images. This allows enables clients and team members to focus on functionality and features over the product’s appearance.
- High-fidelity wireframes are used in the later stages of the UX process and contain little- to- no placeholder content. Because of their increased level of detail, high-fidelity wireframes are often used to document complex items such as interactive elements. This stage of wireframing allows forenables usability testing to identify and correct any missing requirements.
It is easier for humans to understand and process information when it is visualized. Because wireframes create a visual representation of the final product, developers and designers can more easily communicate where specific components and elements will be placed and how users will perform certain tasks, navigate through a website or application, or use a product.
Benefits of wireframe modeling for business
In the early phase of product development, a wireframe helps you stay focused on big-picture structural considerations, such as layout, required features, and information architecture. Information architecture (IA) is the process of organizing and structuring the product’s content and functionality so that users can easily locate what they are looking for.
This is why wireframes often contain placeholders in lieu of photos and text. Rather than delving into the specifics of the final content, placeholders allow enable teams to hone in on the overall layout as it relates to user experience.
Organizations that utilize wireframes are better positioned to collect and apply stakeholder feedback early in the project lifecycle. This ensures that the product’s functionalities and content are more deeply aligned with business and user needs. Wireframe modeling keeps everyone on the same page regarding the project’s direction, including what the final product will look like, what features it will possess, and how it will operate.
In addition to facilitating feedback, wireframes and other visual tools promote collaboration and communication between everyone involved in the project. A product team typically includes a variety of cross-functional roles that encompass all areas of development, such as product managers, designers, developers, and marketers. This collection of diverse skills and responsibilities can make it challenging to communicate ideas and establish a unified vision that satisfies both business and user requirements.
That’s where wireframe models are so beneficial. Wireframes simplify conversations between these disparate team members because they visually illustrate what could be miscommunicated with words alone.
This reduces the number of change requests and revisions, ultimately saving time and simplifying the design and production process. Otherwise, small changes that pop up throughout the project lifecycle can quickly add up, and this scope creep can leave the project way over budget.
Using wireframe modeling as a visual aid to guide product development offers the following additional benefits:
- The potential to test ideas without investing time and money in complex coding and design.
- The capacity to develop the product’s functionality without getting distracted by aesthetic elements.
- The ability to conduct early usability testing to gather feedback and fined-tune the product concept.
- The power to drive conversations with external stakeholders such as product testers and end users.
- The resources and backing to build alignment across product teams.
How to create a wireframe model
When you are building a wireframe, it is important to keep things simple and make the process iterative and collaborative. Remember, wireframing is concerned with function over form. Focus on simple design components to emphasize the functional purpose of the included features.
Wireframe modeling should answer the following questions:
- What will users expect to see or do when interacting with the product?
- How should the content flow to result in a satisfactory user experience?
- To achieve their goals, what touchpoints or buttons will a user need to engage?
- What content is of primary importance, and where should it be placed for the most prominence?
While wireframe modeling can be as low-tech as a pen-and-paper sketch, the best way to bring clarity and structure to the process is by using visual tools such as MindManager. To create a wireframe with MindManager, follow these steps:
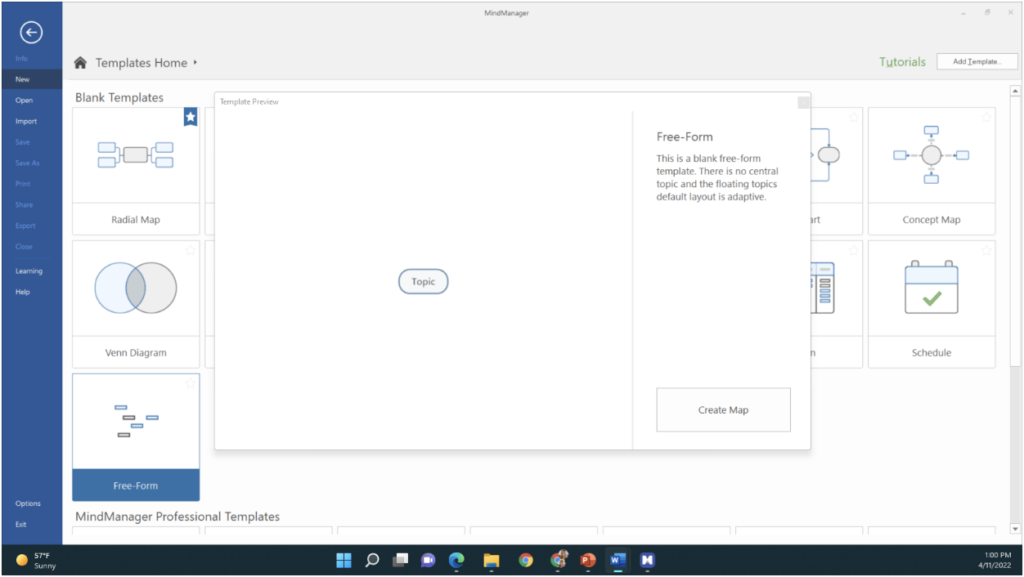
1. Select a template
MindManager simplifies the design process with a template library, including a blank, free-form template that is easily adapted to your needs. You can preview each template to find the best option. Then, when you are ready to get started, select your template from the library and click “Create Map.”

Peruse MindManager’s template library and select the template that best fits your needs.
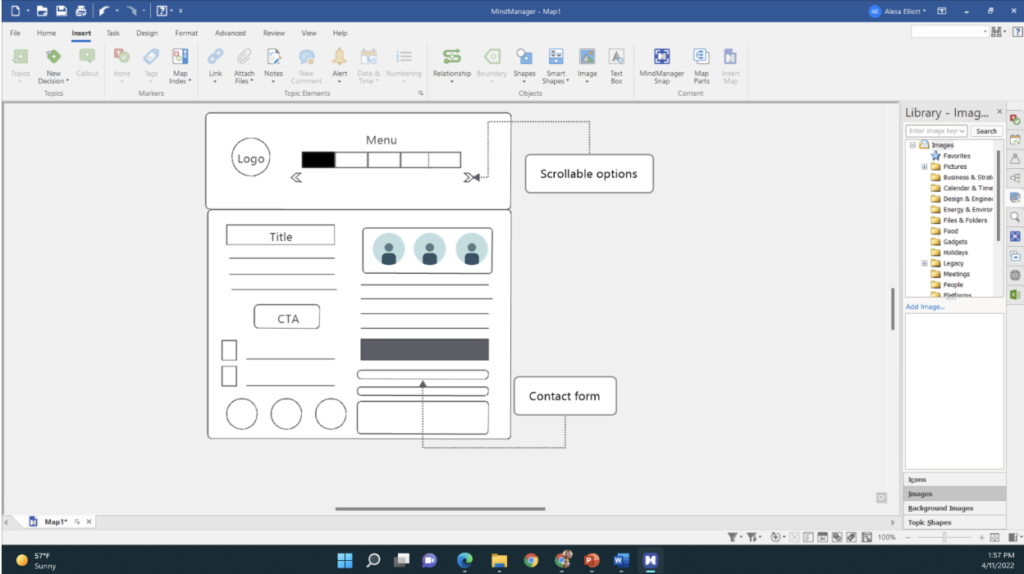
2. Add components
You can add and move components within your wireframe template. For example, you can add shapes as placeholders for future content and use generic images from the MindManager image library to communicate ideas without getting distracted by unnecessary details. You can also label various sections of the wireframe to clarify individual elements.

Add shapes, lines, images, and textboxes to create a visual understanding of the product.
3. Add links and attach files
When you use MindManager to create wireframes, you can also incorporate data linking to additional resources. For example, you can link to client requirements to keep the project aligned with expectations or link directly to various data sources such as project files or spreadsheets.
4. Collaborate with the team(s)
Wireframe modeling is an effective way to collaborate with your team. When you build a wireframe using MindManager, users can collaborate together in real time or asynchronously and view each other’s changes as they are made. Should you need input from other teams or departments, you can tag team members or share an editable link to loop them into the process and get their feedback.
Ready to use wireframe modeling for your business needs? Try MindManager for free for 30 days.