著者: シア・バニハシェミ
チームで最新の共同編集 (MindManager 2020 で利用可能) の動作に関するユーザー 体験の定義を開始したとき、ユーザー 体験を説明するだけでなく、ユーザー 体験を図解する必要があることが分かりました。
複数ステップのユーザー 体験を説明する私のお気に入りの方法は、フローチャートを使用することです。フローチャートは、プロセスまたはワークフローを確認できる複雑な図です。これらは、ユーザー 体験設計者が、最初から最後まで機能または一連の機能を通じてさまざまなペルソナのフローを作成、改訂、および伝達するために使用できる、非常に効果的な視覚化ツールです。フローチャートは、粘土が彫刻家に対して何であるかと同じく、物事が正しく見え始めるときにその形状を保持するのに十分な強さを持ち、さらに何度でも形を変えられる柔軟な媒体です。
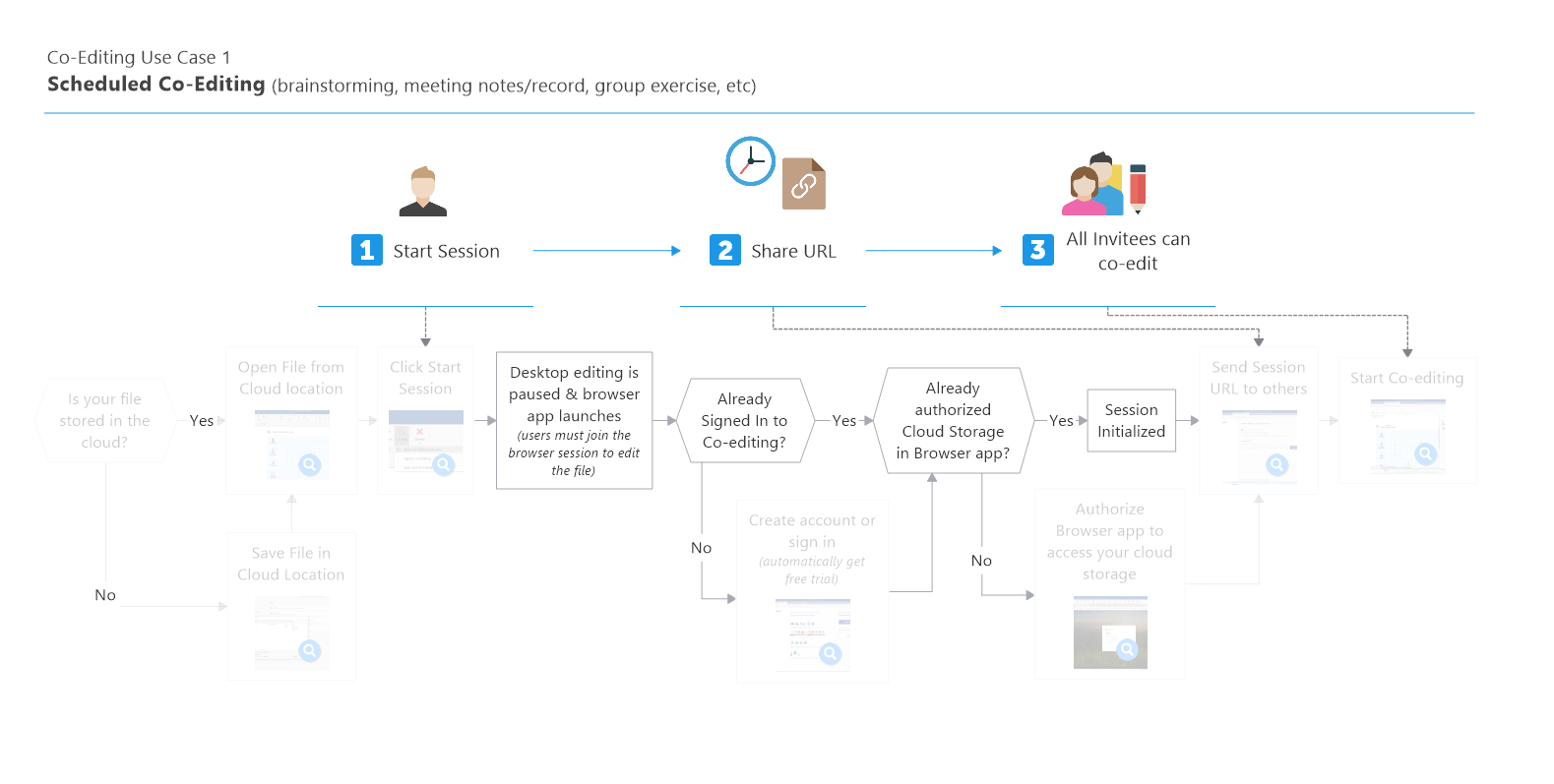
MindManager 2020 を使用すると、より適切なリレーションシップ コントロール、トピック コンテナ、イメージ サムネイルなどを使用して、フローチャートをこれまで以上に簡単に作成および変更できます。MindManager 2020 を使用して作成されたユーザー体験を示すフローチャートの例を次に示します。
問題
共同編集の設計は、既にクラウド ストレージを使用してファイルの共同作業を行っているお客様が直面している問題を特定することから始まりました。MindManager は過去に共同編集を行っていましたが、お客様はファイルを当社のサーバーに保存する必要がありました。つまり、アクセス許可とディレクトリを最初から構築する必要があり、MindManager ファイル サーバーが MindManager 以外のファイルに使用されるように設計されていないため、多くの場合、複数のサーバーで構成されていました。
共同編集の再設計にあたり主なビジネス目標のひとつに、統合と利便性の戦略を継続し、お客様がサポートされているクラウド ストレージ プロバイダーと共にこの機能を使用して、ファイルが保存されている場所にそのまま保存されるようにしました。MindManager は、ユーザーが MindManager を使用してファイルを直接参照、開く、編集、および保存できるクラウド ストレージとの連携を多数提供しています。MindManager 2018 以降で利用可能な連携として、Microsoft OneDrive、Microsoft SharePoint、Google ドライブ、Dropbox、Box が含まれます。

以前の実装では、次の 2 つの問題があることがわかりました。
- チェックアウト システムはバージョンの競合を防ぎましたが、一度にひとつのエディターしか許可されておらず、他のユーザーは変更の終了を待たざるを得ませんでした。
- チェックアウト チェックアウト システムをバイパスすると、同時にエディターからの変更が別々のバージョンに保存されバージョンの競合が発生し、後でクリーンアップする必要が生じました。

これらの問題により、弊社の主要な設計目標が設定されました。
- オンデマンドのリアルタイムコラボレーションを可能にすることで、生産性を向上させること。
- 同じファイルを同時に編集する、または重複する期間に同じファイルを編集する複数のユーザー間の通信を容易にします。
- バージョンの競合を防ぎます。
フローチャートの作成
問題と目標が明確になっており、共同編集フローの最初のドラフトを作成することに取り組みしました。ユーザー体験フローチャートを作成するプロセスでは、シナリオを段階的に構築し、架空のプロセスの各ステップを明文化します。ビジュアルが具体化し始めると、問題領域や改善の機会を見分けやすくなります。
私は自分自身に多くの質問をすることによって、このフローチャートを始めました。
まず、この機能や製品を利用するお客様の種類を指定しました。
共同編集では、この機能を使用するお客様の種類にはいくつかの違いがあり、クラウド ストレージ プロバイダー、使用状況の設定、アプリケーションの状態が異なります。これらの相違点はすべて、個々のニーズをサポートする特別なロジックを通じて各一意のシナリオを処理するひとつ以上の分岐パスとしてフローチャートに視覚化されます。
次に、この機能に愛着をどう持ってもらえるか自分に問いかけました。
この質問には複数の答えがあります。共同編集の場合、一部のユーザーは MindManager デスクトップ アプリで起動し、他のユーザーは共有の共同編集リンクをクリックするとブラウザーで起動します。
最初に特定したら、最終的な目標を達成するために必要なアクションを想像して、フローのステップを構築しました。最初にすべてのアクションを知らなくてもいいです。大まかなフローを構築し、バージョンアップを重ね詳細の追加を続けます。次の例は、作成時に 3 つの異なるステージで同じフローを示しています。
MindManager 設計チームでは、フローチャートは設計プロセスを通じて進化し続ける生きたドキュメントなのです。
分類化
フローチャートの大まかなドラフトが完了したら、さまざまな方法で分類するためにメタデータを追加しました。フロー内のステップを分類すると、閲覧者はそれに関連した情報に集中できます。
MindManager にはフローのステップにメタデータを追加するさまざまな方法が用意され、他のフローチャート ソフトウェアとは違っているところのひとつです。たとえば、タグ機能を使用することができます。
タグを使用して、ステップを「ユーザーアクション」または「アプリケーションロジック」として分類しました。タグ付けの手順により、MindManager のフィルター機能が有効になります。次の例は、”アプリケーション ロジック” の手順のみを表示するようにフィルター処理されています。

タグ、リソース、タスク日付、アイコンを使用してステップを分類すると、次のような多くのフィルタ機能を有効にできます。
- 割り当てられたユーザーに基づいて、アイテムの表示または非表示を行う
- フロー内の特定のユーザーのパスを分離する
- フローのどの部分が期限を過ぎているか、または間もなく期限が過ぎるかを示す。
- 特定の完了ステータスの表示と非表示を切り替えます。
コミュニケーション
ドラフトを完成させ、メタデータを追加したら、コミュニケーションツールとして使い始める時期となります。MindManager の公開機能は、同僚がフローチャートを表示するための特別なソフトウェアを必要とせずに、フローチャートを確認できる高速で簡単なツールです。フローチャートの最初のドラフトを完了して発表した後、公開機能を使用して営業、エンジニアリング、マーケティングの各部門と共有し、自分のタイムラインでフローを確認する機会を与えました。これにより、組織は、部門間のアライメントを構築し、不足しているフローや問題を特定することで、プロジェクトを前進させてくれました。
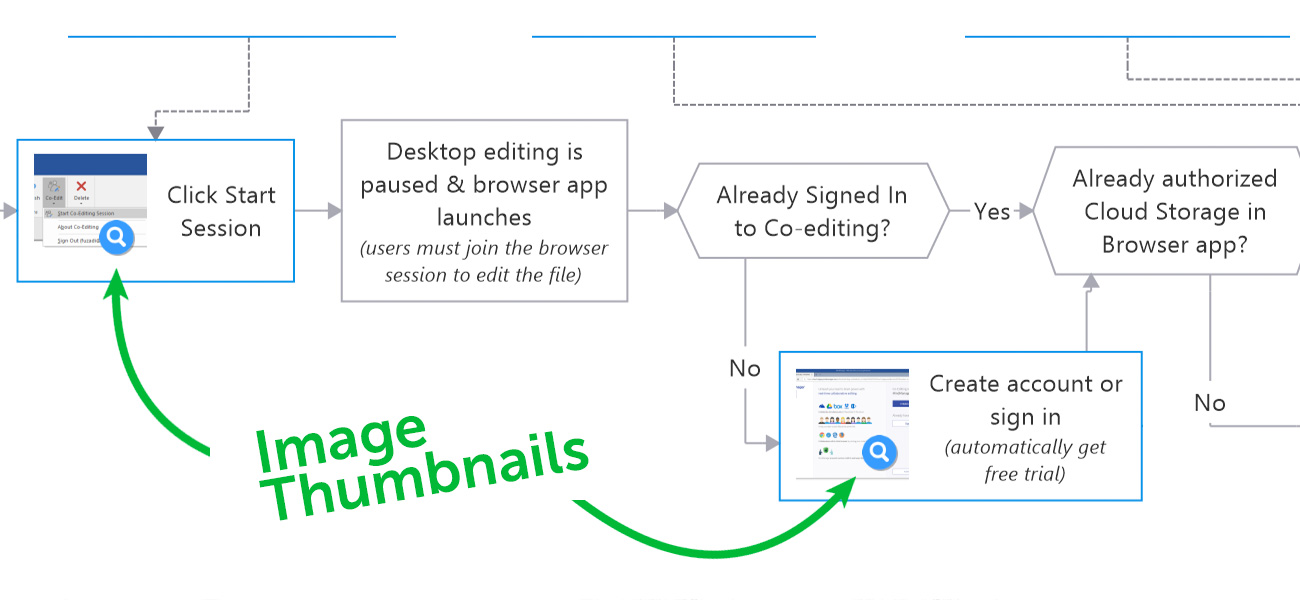
MindManager 2020 の新しいイメージ サムネイル機能では、イメージをステップにドラッグ アンド ドロップするだけで、ユーザー インターフェイス (UI) モックアップをフローに直接含める機能が向上しています。画像のサムネイルは添付画像に似ていますが、添付ファイルに表示される小さなクリップ アイコンを使用する代わりに、トピックにサムネイル 画像として表示されるため、サポート イメージがあることがわかります。
 画像全体を表示することは、拡大アイコンをクリックするのと同じくらい簡単です。画像サムネイルを使用して UI モックアップをフローに直接配置することをお勧めします。
画像全体を表示することは、拡大アイコンをクリックするのと同じくらい簡単です。画像サムネイルを使用して UI モックアップをフローに直接配置することをお勧めします。
プロセスの管理
既に説明したように、MindManager は、データの分類方法に基づいて新しい方法でフローチャートを表示でき、他にはないフローチャート ソリューションです。標準フローチャートの意味は、ステップの位置とステップ間の関係線から来ます。
MindManagerのタグビューを使用すると、ユーザーは物事をフィルタリングするだけでなく、フロー内の物事をまったく異なる方法で表示することができます。タグビューに切り替えることで、開発プロセスの各ステップのどこにあるかを確認することができました。MindManager ファイルは複数のビューを持つことができるので、フローチャートのデータを失うことなくこれらのビューを切り替えることができます。
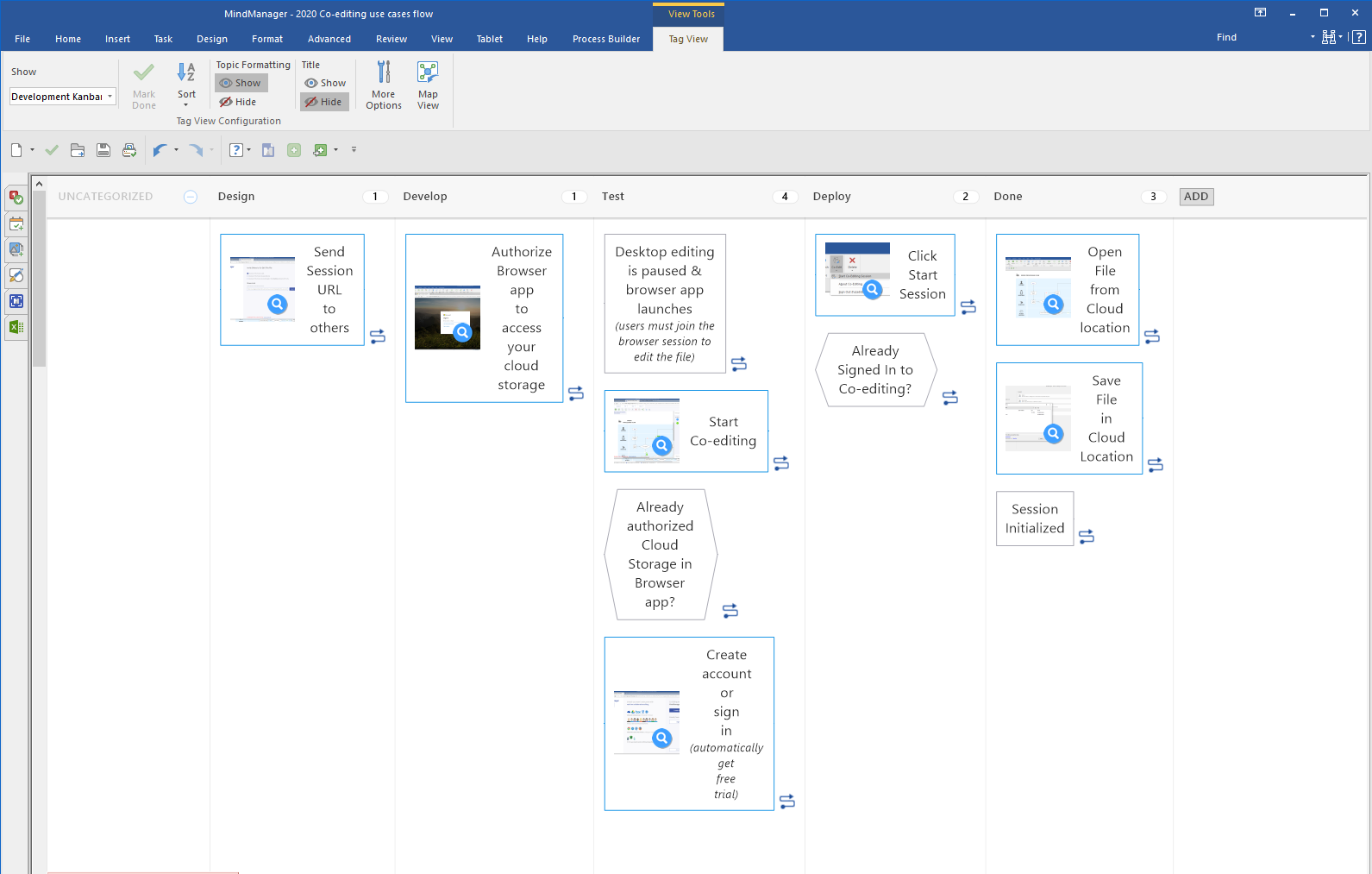
次の例では、MindManager がタグ ビューにフローチャートを表示しているので、ステップはフロー内の位置ではなく、ステータスに基づいて一時的に列に配置されます。

MindManager の開発プロセスでは、多くの場合、ベータテストまたはユーザビリティ テストのフィードバックに基づいて設計に戻されます。フィードバックに基づいて設計に変更を加え、エンジニアリングフェーズとテストフェーズをもう一段階進め、最終的に完了とマークされます。デザイナーとして、機能に関するすべてを最初に正しく取得することは困難な場合があります。この課題に対処するため、当社は、お客様のニーズを完全に満たすまで、フィードバックに耳を傾け、改訂を行う反復的なプロセスに取り組んでいます。
まとめ
フローチャートは、ユーザー体験設計を設計および伝達するための優れたツールです。MindManager は、他のフローチャート ソフトウェアにはない設計用のフローチャートを構築およびコミニュケーションするプロセスを強化する重要な機能を提供します。
共同編集開発プロセスでは、複数のフローチャートを使用して、デザインのさまざまな部分をさまざまな対象ユーザーとやり取りしました。(この記事で使用するフローチャートは、例として使用されるものであり、開発プロセス中に使用された実際のフローチャートを表すものではありません)。共同編集機能用に作成された最大のフローチャートには、150 を超えるステップが含まれていました。これは共有できないので、共同編集セッションの要求と受け入れフローをマーケティングチームと営業チームに伝えるために使用した MindManager を使用して作成したフローチャートの最終例をひとつお見せします。次回まで、気持ちを落ち着けてマップ作成を続けてください!
MindManager の無償トライアルをお試しください
MindManager に興味を持っていただけたでしょうか。30 日間の無料トライアルのご用意があります。始めるには、ここをクリックしてください。
著者について
シア・バニハシェミは、MindManagerのリードプロダクトデザイナー&プロダクトマネージャーです。ユーザー中心のデザイン思考を通じて、ユーザー ストーリーの作成と実現を担当しています。シアは、お客様の声に耳を傾け、貴重な問題解決製品や機能を提供することに情熱を注いでいます。彼の製品管理業務には、MindManagerのオンラインおよびモバイル製品(共同編集、MindManager Snap、公開、MindManager Go)が含まれます。彼が仕事にいないとき、シアはワークアウトを好み、子供たちとバカをやったり、料理やベーキングなど「内食」をやっています。
この記事は、How flowcharts unlock great user experience design を翻訳したものです。